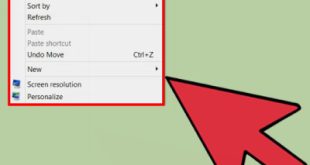
LOGOMOTION درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند ایفا می کند و شرکت های برتر این را می دانند، به همین دلیل است که مدیران پول زیادی را صرف طراحی لوگو می کنند. اگر یک سازمان به طور موثر برندسازی کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک گام فراتر از لوگوهای ثابت/فقط تصویر و بدون جلوه می رود. Logomotion همه چیز در مورد افزودن جلوه ها و انیمیشن ها به لوگوی شما است، از انیمیشن های ساده گرفته تا نمایش های اسلاید ویدیویی کلی. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین حرکت لوگوی شرکت خود را داشته باشید. چگونه از قدرت لوگوموشن استفاده کنیم بیش از یک راه برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید خیره کننده خود را تبلیغ کنید تا آن را در دنیای تجارت رقابتی متمایز کنید.• رسانه های اجتماعی: از یک لوگوموشن GIF استفاده کنید و آن را همراه با پیام خود بنویسید، یا آن را در یک ویدیو جاسازی کنید و در شبکه های اجتماعی ارسال کنید تا تعامل را افزایش دهید.• وب سایت شرکت: می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر آنها بگذارید. • ارائه: می توانید برای نشان دادن اصالت، یک لوگوی متحرک به ارائه خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در موارد تبلیغاتی، صفحات فروش و ویدیوهای فروش استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه استفاده از افتر افکت برای طراحی لوگوی متحرک، در اینجا اصل حرکت لوگو را معرفی می کنم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکرد مشابهی دارند، اگرچه نام دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده کردن فایل لوگو ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. در حالی که خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع لوگو باید در فرمت برداری باشد.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که می تواند بعداً هنگام کار با لایه های شکل مفید باشد.همچنین، آرمها باید لایهبندی شوند تا اینکه در یک شیء واحد ترکیب شوند. این به شما این امکان را می دهد که با متحرک سازی قسمت های مختلف لوگو به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس لوگوی خود را در بالای آنها کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، از رنگ های RGB نیز استفاده می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects در خانواده نرم افزارهای Adobe یافت می شود، ما لوگویی را که ایجاد می کنیم به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید. فایل برداری
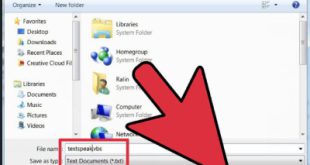
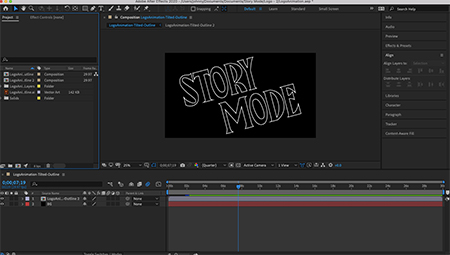
LOGOMOTION درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند ایفا می کند و شرکت های برتر این را می دانند، به همین دلیل است که مدیران پول زیادی را صرف طراحی لوگو می کنند. اگر یک سازمان به طور موثر برندسازی کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک گام فراتر از لوگوهای ثابت/فقط تصویر و بدون جلوه می رود. Logomotion همه چیز در مورد افزودن جلوه ها و انیمیشن ها به لوگوی شما است، از انیمیشن های ساده گرفته تا نمایش های اسلاید ویدیویی کلی. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین حرکت لوگوی شرکت خود را داشته باشید. چگونه از قدرت لوگوموشن استفاده کنیم بیش از یک راه برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید خیره کننده خود را تبلیغ کنید تا آن را در دنیای تجارت رقابتی متمایز کنید.• رسانه های اجتماعی: از یک لوگوموشن GIF استفاده کنید و آن را همراه با پیام خود بنویسید، یا آن را در یک ویدیو جاسازی کنید و در شبکه های اجتماعی ارسال کنید تا تعامل را افزایش دهید.• وب سایت شرکت: می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر آنها بگذارید. • ارائه: می توانید برای نشان دادن اصالت، یک لوگوی متحرک به ارائه خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در موارد تبلیغاتی، صفحات فروش و ویدیوهای فروش استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه استفاده از افتر افکت برای طراحی لوگوی متحرک، در اینجا اصل حرکت لوگو را معرفی می کنم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکرد مشابهی دارند، اگرچه نام دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده کردن فایل لوگو ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. در حالی که خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع لوگو باید در فرمت برداری باشد.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که می تواند بعداً هنگام کار با لایه های شکل مفید باشد.همچنین، آرمها باید لایهبندی شوند تا اینکه در یک شیء واحد ترکیب شوند. این به شما این امکان را می دهد که با متحرک سازی قسمت های مختلف لوگو به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس لوگوی خود را در بالای آنها کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، از رنگ های RGB نیز استفاده می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects در خانواده نرم افزارهای Adobe یافت می شود، ما لوگویی را که ایجاد می کنیم به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید. فایل برداری  مراحل طراحی و ایجاد لوگوی موبایل مرحله 2: لوگو را به افتر افکت وارد کنید.اثر پس از باز شدنرابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین اجازه دهید به نکات اصلی بپردازیم: 1- پنل ابزار: در اینجا می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید. 2- Project Panel: جایی است که شما فایل های رسانه ای خود را برای کل پروژه خود مدیریت و سازماندهی می کنید. Comps در حال کار اساساً هر صحنه با جدول زمانی انیمیشن مستقل خود است. در بخش بعدی، بیشتر در مورد ترکیب داراییهای رسانه شما از خط زمانی متن در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن گرافیکهای مبتنی بر زمان تنظیم میکنید) و ناحیه ترکیب در سمت چپ (جایی که ویژگیها را تنظیم میکنید) بیشتر صحبت خواهیم کرد. 5- کنترل پنل – در اینجا می توانید به عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز و یک کتابخانه آماده برای استفاده از انیمیشن ها و جلوه های بصری ساخته شده در After Effects دسترسی داشته باشید. می تواند بازدید کنداگر در مورد هر ابزار یا دکمه ای مطمئن نیستید، برای توضیح روی آن قرار دهیدبرای وارد کردن یک فایل لوگو، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.
مراحل طراحی و ایجاد لوگوی موبایل مرحله 2: لوگو را به افتر افکت وارد کنید.اثر پس از باز شدنرابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین اجازه دهید به نکات اصلی بپردازیم: 1- پنل ابزار: در اینجا می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید. 2- Project Panel: جایی است که شما فایل های رسانه ای خود را برای کل پروژه خود مدیریت و سازماندهی می کنید. Comps در حال کار اساساً هر صحنه با جدول زمانی انیمیشن مستقل خود است. در بخش بعدی، بیشتر در مورد ترکیب داراییهای رسانه شما از خط زمانی متن در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن گرافیکهای مبتنی بر زمان تنظیم میکنید) و ناحیه ترکیب در سمت چپ (جایی که ویژگیها را تنظیم میکنید) بیشتر صحبت خواهیم کرد. 5- کنترل پنل – در اینجا می توانید به عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز و یک کتابخانه آماده برای استفاده از انیمیشن ها و جلوه های بصری ساخته شده در After Effects دسترسی داشته باشید. می تواند بازدید کنداگر در مورد هر ابزار یا دکمه ای مطمئن نیستید، برای توضیح روی آن قرار دهیدبرای وارد کردن یک فایل لوگو، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.  Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید. تولیدات بزرگتر، مانند فیلمها، شامل تولیدات متعددی هستند که در پانلهای پروژه سازماندهی شدهاند. بنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید، و هر خط کامپ یک جدول زمانی جداگانه دارد. در مورد ما، انیمیشن های لوگو که کمتر از پنج ثانیه طول می کشند نیاز به ترکیب کمی داشتند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition کلیک راست کرده و New > Solid Color را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. ترک کنید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پنل پروژه به پنل تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش ساخت ببینید.اگر نه، حتماً با کشیدن پسزمینه زیر فایل لوگو، لایهها را دوباره مرتب کنیدروی فایل لوگو در پنل Composite کلیک راست کرده و Create > Convert to Layered Composite را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید نماد را تغییر دهید). اکنون با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این ترکیب جدید با تمام لایه های جداگانه ای که در Illustrator تنظیم کرده اید می برد. اکنون می توانید ببینید که کامپ ها چگونه کار می کنند: آنها اساساً مانند پوشه های تو در تو هستند. در صورت تمایل، می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precomposition” به ترکیب خود تبدیل کنید. این به لایه یک جدول زمانی انیمیشن مجزا میدهد که در ترکیب قبلی تودرتو است و در صورت تمایل میتواند شامل کل لوگو باشد. یکباره متحرک سازی کنید، با استفاده از جدول زمانی
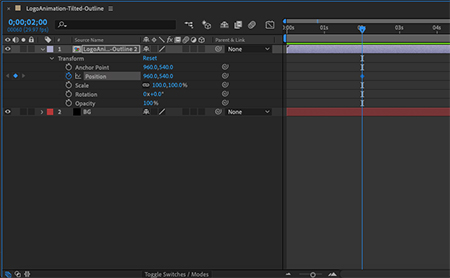
Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید. تولیدات بزرگتر، مانند فیلمها، شامل تولیدات متعددی هستند که در پانلهای پروژه سازماندهی شدهاند. بنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید، و هر خط کامپ یک جدول زمانی جداگانه دارد. در مورد ما، انیمیشن های لوگو که کمتر از پنج ثانیه طول می کشند نیاز به ترکیب کمی داشتند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition کلیک راست کرده و New > Solid Color را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. ترک کنید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پنل پروژه به پنل تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش ساخت ببینید.اگر نه، حتماً با کشیدن پسزمینه زیر فایل لوگو، لایهها را دوباره مرتب کنیدروی فایل لوگو در پنل Composite کلیک راست کرده و Create > Convert to Layered Composite را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید نماد را تغییر دهید). اکنون با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این ترکیب جدید با تمام لایه های جداگانه ای که در Illustrator تنظیم کرده اید می برد. اکنون می توانید ببینید که کامپ ها چگونه کار می کنند: آنها اساساً مانند پوشه های تو در تو هستند. در صورت تمایل، می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precomposition” به ترکیب خود تبدیل کنید. این به لایه یک جدول زمانی انیمیشن مجزا میدهد که در ترکیب قبلی تودرتو است و در صورت تمایل میتواند شامل کل لوگو باشد. یکباره متحرک سازی کنید، با استفاده از جدول زمانی  مرتبط با مؤلفه اصلی، یک لوگوی متحرک ایجاد کنید.فریم های کلیدی در اصل نشانگرهایی هستند که می توانید آنها را در طول جدول زمانی تنظیم کنید تا مشخص کنید که انیمیشن چه زمانی شروع و چه زمانی پایان می یابد.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوره زمانی تغییر میکنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار آرم کمپ و ویژگی های تبدیل زیر کلیک کنید.
مرتبط با مؤلفه اصلی، یک لوگوی متحرک ایجاد کنید.فریم های کلیدی در اصل نشانگرهایی هستند که می توانید آنها را در طول جدول زمانی تنظیم کنید تا مشخص کنید که انیمیشن چه زمانی شروع و چه زمانی پایان می یابد.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوره زمانی تغییر میکنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار آرم کمپ و ویژگی های تبدیل زیر کلیک کنید.  متحرک سازی لوگو با استفاده از فریم های کلیدی مرحله 5: متحرک سازی لوگو با استفاده از لایه های شکل اکنون اجازه دهید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های شکل نگاه کنیم. لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و اتصالدهندهها (شبیه به مواردی که در برنامههای برداری وجود دارد)، و دستکاری آنها مجموعهای از امکانات انیمیشن را فراتر از توابع تبدیل فقط باز میکند. لایه های شکل ستاره هستند و می توانید با کلیک راست و انتخاب Create > Create Shape from Vector Layer، گرافیک های برداری را به لایه های شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم.در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید.خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که می توانید از آن برای انتخاب ویژگی های اضافی برای متحرک سازی استفاده کنید. لایههای شکل شامل یک دکمه افزودن (در سمت راست ویژگیهای محتوا) هستند که به شما امکان میدهد ویژگیهای مختلف انیمیشن، مانند مسیرهای برش را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی مسیر برش استفاده می کنیم. برای این کار برای هر حرف مسیر برش را با استفاده از دکمه Add به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین 0% و پس از حدود 1 ثانیه 100% قرار دادم. همانطور که می بینید، این باعث می شود خطوط کلی حروف در زمان واقعی توسط یک عقربه نامرئی ترسیم شوند.با استفاده از لایه های چند ضلعی و ویژگی Repeater توانستیم پس زمینه های متحرک بسازیم. توصیف کردنبا دسترسی به ویرایشگر نمودار می توانید تجسم زمان را مشاهده کنید. برای انجام این کار، روی نماد نمودار (با عنوان «ویرایشگر نمودار» در صورتی که ماوس را روی آن نگه دارید) در نزدیکی بالای پانل Timeline کلیک کنید، که خط زمانی را به یک نمودار خطی تغییر میدهد. خطوط مستقیم را از فریم کلیدی به فریم کلیدی خواهید دید. اکنون، از آنجایی که ما فقط فریم های کلیدی شروع و پایان ایجاد کردیم، محاسبات زمان بندی را به After Effects واگذار می کنیم. بدون جهت، After Effects هر فریم از انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییرات زمانبندی عمدی به انیمیشن رئالیسم میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن ها را با استفاده از کنترل های Bézier زمان بندی کنید و خطوط نمودار را به منحنی تبدیل کنید. در سمت راست پایین ویرایشگر نمودار، تعدادی نماد نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، این ابزارهای Bézier هستند.روی ابزار keyframe bezier کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bezier پیدا کنیدوقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته خط را خم می کند و زمان انیمیشن را تغییر می دهد. آماده برای متحرک کردن لوگوی خود
متحرک سازی لوگو با استفاده از فریم های کلیدی مرحله 5: متحرک سازی لوگو با استفاده از لایه های شکل اکنون اجازه دهید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های شکل نگاه کنیم. لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و اتصالدهندهها (شبیه به مواردی که در برنامههای برداری وجود دارد)، و دستکاری آنها مجموعهای از امکانات انیمیشن را فراتر از توابع تبدیل فقط باز میکند. لایه های شکل ستاره هستند و می توانید با کلیک راست و انتخاب Create > Create Shape from Vector Layer، گرافیک های برداری را به لایه های شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم.در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید.خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که می توانید از آن برای انتخاب ویژگی های اضافی برای متحرک سازی استفاده کنید. لایههای شکل شامل یک دکمه افزودن (در سمت راست ویژگیهای محتوا) هستند که به شما امکان میدهد ویژگیهای مختلف انیمیشن، مانند مسیرهای برش را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی مسیر برش استفاده می کنیم. برای این کار برای هر حرف مسیر برش را با استفاده از دکمه Add به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین 0% و پس از حدود 1 ثانیه 100% قرار دادم. همانطور که می بینید، این باعث می شود خطوط کلی حروف در زمان واقعی توسط یک عقربه نامرئی ترسیم شوند.با استفاده از لایه های چند ضلعی و ویژگی Repeater توانستیم پس زمینه های متحرک بسازیم. توصیف کردنبا دسترسی به ویرایشگر نمودار می توانید تجسم زمان را مشاهده کنید. برای انجام این کار، روی نماد نمودار (با عنوان «ویرایشگر نمودار» در صورتی که ماوس را روی آن نگه دارید) در نزدیکی بالای پانل Timeline کلیک کنید، که خط زمانی را به یک نمودار خطی تغییر میدهد. خطوط مستقیم را از فریم کلیدی به فریم کلیدی خواهید دید. اکنون، از آنجایی که ما فقط فریم های کلیدی شروع و پایان ایجاد کردیم، محاسبات زمان بندی را به After Effects واگذار می کنیم. بدون جهت، After Effects هر فریم از انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییرات زمانبندی عمدی به انیمیشن رئالیسم میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن ها را با استفاده از کنترل های Bézier زمان بندی کنید و خطوط نمودار را به منحنی تبدیل کنید. در سمت راست پایین ویرایشگر نمودار، تعدادی نماد نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، این ابزارهای Bézier هستند.روی ابزار keyframe bezier کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bezier پیدا کنیدوقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته خط را خم می کند و زمان انیمیشن را تغییر می دهد. آماده برای متحرک کردن لوگوی خود  مرحله 7: صادرات حرکت لوگو هنگامی که آماده صادر کردن حرکت لوگوی تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان فایل های mp4 مناسب برای ویدیو صادر می کند. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه “Format” کلیک کنید و “Animated GIF” را انتخاب کنید. همچنین میتوانید پوشه مقصد را برای فایلهای تمامشده با کلیک کردن روی متن آبی رنگ زیر «فایل خروجی» تنظیم کنید. ، به File > Export > Add to Adobe Media Encoder بروید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. برای باز کردن پنجره Export Settings روی متن آبی برجسته شده در زیر یک پیش تنظیم دوبار کلیک کنید.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمانبرای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد پخش سبز رنگ در گوشه سمت راست بالای Media Encoder را انتخاب کنید و فایل شما در پوشه مقصد مورد نظر ظاهر می شود. .
مرحله 7: صادرات حرکت لوگو هنگامی که آماده صادر کردن حرکت لوگوی تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان فایل های mp4 مناسب برای ویدیو صادر می کند. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه “Format” کلیک کنید و “Animated GIF” را انتخاب کنید. همچنین میتوانید پوشه مقصد را برای فایلهای تمامشده با کلیک کردن روی متن آبی رنگ زیر «فایل خروجی» تنظیم کنید. ، به File > Export > Add to Adobe Media Encoder بروید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. برای باز کردن پنجره Export Settings روی متن آبی برجسته شده در زیر یک پیش تنظیم دوبار کلیک کنید.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمانبرای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد پخش سبز رنگ در گوشه سمت راست بالای Media Encoder را انتخاب کنید و فایل شما در پوشه مقصد مورد نظر ظاهر می شود. .